RequestAutocomplete is a very nifty API that is available in Chrome. It makes use of personal information stored in the browser to speed up payment and address entry. HTML5 Rocks is your best place to get a solid explanation of the technology.

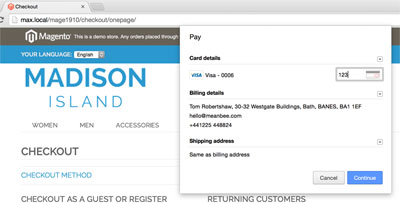
The JavaScript API can be called against a form in order to request information from the customer. The customer chooses their card details including CVV and then their billing and shipping address from their stored address. This is then auto-filled into the payment and address forms.
Naturally, this is pretty interesting for our Magento projects so I decided to delve deeper into how it could be integrated. Luckily, the Chromium team are already on hand with a requestAutocomplete magento extension. See a demo of this working in the video below.
There are some conditions of use for requestAutocomplete:
Available only in Chrome (all platforms).
Chrome only supports requestAutocomplete with credit/debit card payments. Therefore, at this point it cannot be used with address forms alone.
It can only be used on HTTPS (rightly so). During testing, SSL can be avoided with a flag when you start Chrome:
open -a Google\ Chrome --args --reduce-security-for-testing
Chromium Integration
Looker deeper into the integration, which can be found in checkout.js, it provides a nice integration with the default onepage checkout process. In addition to adding the appropriate autocomplete attributes to inputs that require it, it also automatically progresses through the MagentoFlow. In the demo, this means that checkout can be reduced to 5 interactions:
- Continue as guest
- Confirm CVV and click continue
- Choose shipping method
- Place Order
Moving forward
For me, I would like to A/B test this on a client store. There are two problems. The first is that the integration is tightly coupled with the default checkout flow. It is very common to use a third-party or customised checkout and so the dependency on the default flow makes it intensive to customise.
The second blocker is that our clients commonly use payment gateways that are facilitated through the use of iframes. This optimisation is only going to work when the credit card form is actually hosted by the Magento server.
Discussing internally at Meanbee, we're not sure on how to build on the work of the Chromium team to make it more usable in our projects. However, our current thoughts are:
Add custom flow for other checkouts, e.g. what would need to be done for OneStepCheckout. Some more documentation on how to integrate into custom extensions will fall naturally out of spending some time with the code that is there as it is well documented.
Add configuration. Currently the JS is highly coupled to markup without ability to pass in configuration to change this. This moves it from being a black box to something that requires a larger number of parameters to instantiate but that provides more flexibility to developers.
If you have any thoughts, then give us a shout @meanbee @bobbyshaw.
