The goals of this playbook are:
- To document internal processes to facilitate the day to day.
- To advertise our processes to potential customers and team members
- To be a data point for other agencies to compare themselves against
- To open ourselves up for review and recommendations! We’re not publishing this because we’re proud of all of it, there are many areas that we have a desire to improve in.
This playbook is made available under the Creative Commons - Attribution-Non Commercial License. It is provided as-is and without warranty.
Who we are
Vision
To be a leading provider of ecommerce solutions.
In our chosen specialisation of Magento, our more specific vision is to be a leading provider of high quality Magento implementations.
Values
Quality
We strive for high development standards and believe that processes should regularly be constructively criticised and improved. We trade features, not performance and maintainability, when deadlines are pressured.
Honest
We believe in transparency in our working relationship both internally and external. We do our best to recognise biases and make honest recommendations to our clients.
Open
We believing in sharing as much of our code and processes with others as possible to facilitate discussion and progress of the community as a whole.
Innovative
We are passionate about solving business problems through innovation based on our modern and in-depth technical knowledge.
Trusted
We respect our position of responsibility as an active community member. We look to honour that at all times.
Sometimes it can be useful to compare against other agencies' approaches to identify our different priorities:
We don't commit to big unpaid pitches.
We actively discourage working additional hours like working late because we believe this is borrowing time from tomorrow. It doesn't solve the problem and results in poor quality work.
We wish to minimise the conveyor belt of new projects. This can lead to environments where people are rushing one job just because the next needs starting.
Value our current clients over and above pleasing a potential client in order to land a project.
Team
We are a small team, primarily based in Bath, UK, though do accept invitations for UK remote team members. The team are a group of frontend and backend developers and project managers. We typically partner with freelancers and other agencies when it comes any design work that is needed.
Direction
Our focus and investment as a business at the moment is the migration of the tools, processes and knowledge to Magento 2.
In addition, we're looking to continue to build on our reputation for technical knowledge and develop it so that we're known for our research and development. We believe that we are a team that has a good balance of innovation and pragmatism but historically we haven't always dedicated the time needed to display it so further investments are being made here.
State of the Agency
The founders of the business meet monthly to discuss progress and performance. We also have an all hands meeting on a regular basis, typically every 6 months. In this state of the agency meeting, Tom shares background on how the company has been progressing, the challenges we've overcome and the ones that we continue to face. Topics will include cash flow, bank statements, average monthly billable hours, sales pipeline, recent project successes. We'll pay particularly attention to the areas that we recognise that we need to improve on and will provide guidance on how we intend to tackle them.
Proud to Bee
We're proud to be a boutique agency that specialises in high quality code that is prepared for the future.
We've proud of the reputation that we've been able to grow, particularly within the Magento developer community.
We're proud that we have been able to go above and beyond client expectations and be more than just a development partner. We are a team of consultants that can advise on alternative responsible solutions, solutions that bring value to companies.
Here are a selection of testimonials that help demonstrate both to ourselves and others what it means to be Meanbee.
Kerry Lowe, Smythson
Smythson has been working with Meanbee since 2014 and have forged a strong partnership in that time. The team provide an exceptional level of technical Magento knowledge alongside practical hands-on day to day support. We’ve made some significant changes to our website over the years, and benefitted from the improvements in performance and user experience.
Meanbee have become a valuable extension to the Smythson ecommerce team.
Lee Newton, Ordnance Survey
Ordnance Survey engaged with Meanbee when we made the decision to re-platform our E-commerce site on to Magento. Throughout the process from design to implementation, Meanbee were incredibly helpful by adding value to our planning, thinking and longer term strategic direction of what we needed the new site to achieve. I personally found Tom and the team very easy and flexible to work with, accommodating our requirements for their staff to be on site in our offices, as well as providing additional skilled resource from their own office when we needed it (usually at short notice!) Meanbee are a great company to work with, full of very talented staff who are focused around delivering a great service.
Laura Chandler, Irregular Choice
Meanbee have been an essential partner in helping us navigate the high seas of explosive growth that we’ve seen in recent years! Their technical expertise is undeniably second to none; but even more so the personal approach, flexibility, and foresight they’ve demonstrated ensures that together we continue to see a bright future ahead.
Moe Ghashim - ShopGo
I worked with Meanbee on two projects which were crucial to my company. I was very impressed with their commitment to deliveries, their communication, understanding the objectives and the fact that they deal with projects as owners rather than contractors. Such qualities are difficult to find in other agencies. Meanbee will be my first recommendation when it comes to Magento projects.
Kirk Hemmen - Newell Rubbermaid
As with any agency, Meanbee has all the technical know-how when it comes to Magento implementations, and can crank out lines of code when necessary, but the biggest advantage we found in working with them was their ability to be critical decision makers and fill in the gaps. We were impressed with the way they were willing to make intelligent judgment calls when appropriate, even with limited direction from our team. That's the kind of flexibility you can't get from other, larger agencies.
Chris Comben - Swag
Meanbee are an excellent company to work with. Professional and diligent, their work for us has always been of the highest standard. Transparent at every step, I would recommend them to everyone.
Alex Hellier - Absolute Music
We have worked with Tom, Nick and the team at Meanbee for over 6 years now, and they are more like a member of our company than an external agency.
It is always a pleasure to start on a new block of work, as not only do we get updates and upgrades to our site, but I get to learn new and exciting technology along the way. (You guys are the reason I’m addicted to Git and Docker!)
Here is to the next 6 years!
Victoria Davies - Finisterre
It’s been great working with Tom and the team at Meanbee. They are knowledgeable, creative, reliable and clearly passionate about what they do. I wouldn’t hesitate to recommend them.
Project Process
Incoming Project Requests
Initial Contact
Phone
When people phone to discuss projects, it's good to get the initial idea for what kind of project is it and a rough idea of size, i.e. Magento extension or store? Re-platforming or maintenance? It's also important to tell them a little about us, our history, and what makes us different, and how our typical projects run. After this initial discussion, we then look to retrieve any written documentation that is available about the project via email. A member of the team can then organise further introductory scoping with the client. We do have a project scope questionnaire that can be sent over but we tend to find it's better to use this as a prompt when discussing the project with clients.
Contact Form/Email
Generic company emails, e.g. hello@ go into Helpscout. The initial contact can differ from a one-line to a full project specification. Our aim is to get to a point where a call can be organised to discuss the scope of the project. It is good to go into this call with both the client and Meanbee having considered the high level business objectives and requirements. We can use the project scope questionnaire to help us gather requirements information.
In Person
It is not unheard of for potential customers to knock on the front door! We welcome the opportunity to show them around the office. If there is no-one available then offer some information about the kind of work that we undertake and then collect contact details for a sales person to get back in touch.
NDAs
We avoid signing NDAs upon initial client contact. We instead ask for the client to divulge as much they are comfortable to without one.
While we respect our clients' IP, at this early stage it's unnecessary complication to make legal commitments. It's likely that even with what the client is comfortable sharing without an NDA, we can at least have an initial chat to see whether we're suitable for the project. Signing an NDA as this early stage puts excessive burden on Meanbee. If there is a complaint that we have breached the agreement, the onus is on us to prove that the idea/technology/etc was either already in the public domain or already something that we had thought of.
If the project progresses and it's then clear than an NDA is of benefit than there are two many criteria that are important:
- Restrict the length of non-disclosure. We shouldn't expect to protect IP indefinitely.
- Any NDA we do sign must be mutual. Our solicitors have prepared our own mutual NDA that can be used if required.
Project Scoping Call
Using the information provided through initial contact, any brief that has been provided and potentially a response to the project scope questionnaire, a scoping call should be organised with a Director (preferably Tom). The aim of this call is go over each of the high level requirements to understand the complexity of the project, get an idea of project constraints (deadlines, budget, third party dependencies) and is an opportunity to share more about Meanbee.
Project Scoping and Introductory Meeting
The preference is to meet potential customers in person unless geography is an issue, in which case we regularly use video conferencing tools such as Google Hangouts. For most clients this will expand on the information shared during the project scoping call but mainly is an opportunity to get to know each other to see if we make a good fit.
It is important to have considered budget by this stage to avoid misusing the client's or our own time. This is a sensitive topic but an important one to face early on. See section on budgeting.
Consultancy Report
For some customers, the direction of the project is not clear at this stage. For this type of project we recommend a workshop where the Directors and/or senior staff members discuss all objectives in greater detail. This is likely to be an all-day workshop. Following this, a consultancy report will be provided which documents understanding of issues, together with our recommendations. These should include indications of complexities so that they can be compared against business objectives of the client to decide whether they are a priority for the initial phases of a project.
We pitch this at 50% cost as we consider it part pre-sales for us but part technical consultancy for the client in order to help them build a brief. The advantage to them is a reduced cost for technical consultancy, an opportunity to get experience with the way that we work and to test our credentials.
Those projects that then have a consultancy report do not tend to need a grandiose proposal stage as a lot of the information about the project has already been provided.
Proposal
Once a solid understanding of the project has been gathered, we like to offer opportunity for a client to receive a proposal. The aim of this document is to prove that we have an understanding of the business objectives and site requirements. It will also provide information on our approach and processes. Finally it will provided recommended budget, projected timeline and references.
Depending on the complexity and rigidity of the project, we may produce a requirements document following the proposal. However, for the most part any statement of work for the project is based on the high level requirements discussed in the proposal.
All of our proposals follow a standardised format of:
- Executive Summary
- Introduction
- Objectives
- Market Research
- Proposed Solution
- Design
- Platform
- Functional Requirements
- Non Functional Requirements
- Process
- Sprint Lifecycle
- Communication
- Issues Tracking
- Documentation
- Development Practices
- Performance
- SEO
- Testing
- Documentation
- Release Management
- Environment Management
- Hosting
- Monitoring
Format
The format for our proposal is a constantly evolving format as it's updated each time with our latest processes. All recent proposals can be found in Google Drive. When creating a new proposal, we recommend using the most recently produced proposal and re-using relevant components from previous proposals where appropriate. It's important to then tailor to the requirements and objectives of the current project.
Make sure that you always read it through to ensure the entire section is still relevant. Additionally a final check for client names should be performed to ensure no clients are mis-addressed.
Providing Costs
There are essentially two ways that a project can be billed. Given that we prefer to work following the agile manifesto our focus is on flexibility. So our ideal way of working would be to give an indication of the amount of development time that would be required for the current priorities and understanding of the problems. The customer would then commit to our team then working on the project for a set number of sprints. It will be made clear during the project the progress through the initial budget. It also allows previous requirements to be dropped in favour of new ones part-way through development.
Alternatively, we will work on fixed costs projects. Doing so means putting risk on the company so we will need to spend further time defining requirements in order to reduce the risk. Additionally the fixed cost amount is likely to be larger than the estimate to account for this risk.
Identifying Risks
When estimating work whether for routine maintenance or entire build projects it is important to consider the risk factors involved that could make the project take longer than "expected":
- Third parties
- The number of parties involved will increase the complexity exponentially. A third party increases reliance on external communication and therefore chance of delays.
- There is reduced risk if we are familiar with the party, e.g. Sonassi, Klevu, Sweet Tooth.
- The larger that organisation, the chance of and length of delay is increased due to the additional hierarchy and number of people involved.
- Complexity of Requirements
- How complex are the requirements? The more complex a project is, the more likely an inaccurate estimate is going to be given.
- Unknown Requirements
- With the requirements that are known, can a judgement be made regarding the likelihood that there are going to be requirements brought to the project after commencement.
- Confident in Requirements
- How confident was the client when defining the objectives and requirements. If they were still deciding at the time of documentation then there is a higher risk that the requirements are going to be changed during the project.
- At what level has the requirement been considered?
- The lower level a requirement has been considered, i.e. the closer to implementation specifics, the more likely that complicating factors are going to be considered.
- Misunderstood Requirements
- Are there any areas of the proposal where there is room for interpretation? Review with this in mind and ask further questions if necessary to be able to add clarity.
Ghost Projects
Projects where we have no direct contact with the client are far from ideal. We should be cautious when taking them on as they limit our ability to focus on the objectives of the client. Instead, our recommendations and work tends to be limited based on the understanding of the other agency. In the worst case, they can also push our employees into awkward situations where they are asked to pretend to work for another agency. This isn't something that we're comfortable with.
That is not to say that we don't take on such projects. Each opportunity has to be evaluated individually against:
- Is it providing access to brands that while we aren't allowed to publicise collaboration with may have ability to talk about in proposals?
- Is it providing exposure to technologies and opportunities to learn that we may not have been able to get through our direct clients?
- Is it filling a gap in immediate resource availability that we would not have been able to consume through our direct clients?
- It it providing an opportunity to build a relationship with an agency that we can then collaborate on other projects transparently in the future?
- Is the budget attractive?
- Is the contract length attractive?
- Successful partnerships are based on healthy working relationships. Are we confident that all members respect each other beyond meeting the skillset gap.
Agency Partnerships
Partnerships with other agencies and providers where our involvement is transparent to the customer can be a very attractive way to work. This can ultimately create better solutions because each agency's strengths can be benefitted from.
Given our focus on technical projects, we typically create partnerships with those that can offer design expertise. Naturally, agencies that reach out for partnerships with us do so because they lack the Magento experience.
Reviewing Partnership Requests
In addition to the regular steps to gather information about required work, the additional steps that should be conducted when partnering with other companies is to:
- Confirm development and testing processes.
- Confirm deliverables.
- Confirm points of contact and communication methods.
- Confirm expectation on working location.
- Confirm SLAs.
Before the Project
Specifications
We use Confluence for all of our documentation. So when it comes to writing specifications, it is the best place to write even if the client doesn't have access to it initially. It provides a convenient export to PDF functionality. Writing this in Confluence makes it discoverable and accessibility for all other members of the team and easily referable throughout and beyond the project.
Good things to include in these documents are:
- Motivations/Objectives
- User Stories
- Technical Requirements
- Implementation Details
- Compatibility Matrix
- Documentation
- Project Risks
- Estimate
- Schedule, including Milestones
Estimating Time
People are notoriously bad at estimating software development time. If you're not already convinced why it's difficult, there's a good analogy on Quora which compares it to estimating time taken to walk along the coast.
When we are organising project sprints we use story points for understanding the variations in task complexity. Over the course of the project, we will gain a better understanding of what a story point reflects and our throughput as a team.
That being said, for the majority of our retainer work, it's practical for us to plan sprints based on time estimates as most are broken up into tasks of around 2 hours. Our priority during retrospectives is then to recognise why our time estimates were wrong and make notes on how to reduce this error in the future.
When estimating, it is very unlikely that we have undertaken the exact same task repeatedly in order to be able to know how long it will take. However, we can consider other tasks with similar complexity to decide whether it's going to be more or less of a challenge to complete. Then create an estimate based on the actual time that the previous tasks took.
Naturally, we want our estimates to come as close as possible to the actual time spent in order to have both happy customers and to maintain profit. When creating a estimates, these are the items to consider:
- Happy Path
- Assuming all goes well, how long would it take. It is common to wrongly use this as the sole factor when providing estimates.
- Debugging
- Our happy path often forgets the times that we run into the niggling problems like "this should work, why is it not working". Be sure to consider what areas of the task are more likely to be affected by this.
- Scope for Change
- What proportion of the solution is a known entity and how much is uncharted waters. Consider the time that would need to be spent solving these inevitable unexpected development challenges in order to reach the solution.
- Team Members
- Is support needed from other team members in order to complete the task and how is that likely to affect the duration.
- Third Parties
- When third parties are involved there is scope for delays to be introduced either through communication, incorrect documentation or just unfamiliarity with the system.
- Automated Testing
- Consider what should be covered by automated tests to ensure that the implementation meets requirements and there aren't regressions.
- Manual Testing
- Once the work has been deployed to a staging environment, consider the time that should be put aside to test the new functionality and to ensure that related functionality hasn't been modified. Depending on the functionality this would be expected to be between 10-30% of development time.
- Project Management
- When considering larger or multiple pieces of work then we should also consider the time needed to coordinate the team and communicate effectively with the client. That may include discussing requirements out further, providing status updates or conducting a demo.
- Rework
- There is a duty to ensure that there is a solid understanding between the team and the customer what the requirements are. However we prefer to be more flexible based on what's needed rather than spend a large amount of time up front writing requirement documentation to the nth degree and then not assuming the deliverable won't differ from this. Always assume that there will be a need for time once the client has reviewed the work for fixes and requirement discrepancies.
There is a fear of client's not being comfortable with the estimate and therefore reducing it in advance of discussing it with. This should be avoided. Instead, we can discuss the original estimate with customers and if they are uncomfortable with the ROI we can discuss a different approach with perhaps de-scoping functionality which will allow for simplifying the solution.
Contracts and Statements of Work
Before any work can be carried out, the project needs to be signed off by way of contract. Our contracts have been professionally drawn up to give security to both ourselves and our clients.
The project contract is actually separate to each statement of work so that new projects with the same client can reference the original terms and conditions.
Contract templates can be found internally on Google Docs and publicly on Github.
SLAs
Our standard SLA for support is:
Severity Level | Description | Response Time (target resolution time) |
Priority 1 - Blocker | Cannot proceed due to significant site failure. Example: Customers unable to order. | Within 1 hour (< 8 hours) |
Priority 2 - Major | Application is usable but important features are restricted or unavailable and a workaround is available. Example: Unable to download orders file, content breaking. | Within 4 hours (< 12 hours) |
Priority 3 - Minor | Application is usable but less significant or non-critical features are restricted or unavailable. Example: Unable to update CMS. | Within 8 hours (< 3 days) |
Design Brief
If we are doing design for the project, the client should fill out a Design Brief Questionnaire which will be placed into the ticket. The aim of this brief is to gather information on:
- Brand guidelines
- Style guide
- Customer profiles
- Prior successes and learnings
- Recognised issues
- Design requirements
- Measurable goals
- Timings
- Any other assets
Starting the Project
Onboarding
When onboarding a new client, there are a few different services that need to be added to:
Add the project to the following internal tools:
- Internal Slack Channel
- Shared Slack Channel
- For clients that we are performing more regular work and are highly engaged with. It may be practical to use a shared slack channel that they are invited to use. Slack should not be used to discuss tickets, instead this should be restricted to JIRA issues. As slack is essentially a synchronous tool, it should only be used with the communication needs to be synchronous.
- JIRA project
- Create a new JIRA Project
- Create new JIRA user(s)
- Confluence
- Create dashboard page with top level project info for which there is a template. It includes:
- Project goals
- Primary Contract info
- Project Manager
- Technical Team lead
- Retainer info
- Add any handover documentation provided
- Build up hosting infrastructure information as we learn.
- This will be the location for the audit report we produce.
- Create dashboard page with top level project info for which there is a template. It includes:
- Freeagent
- Add company information and project name
- Resourceguru
- Add client and project ready to be scheduled in.
It's good to discuss with clients if they have a JIRA export that is worth importing into our system. We recommend against importing it in to the main project but we can have create an archive project that the client also has access to so that we can all search through the history if appropriate for context on issues. In practice, this archive is rarely used.
In addition there is likely to be outstanding issues that we will want to move into our backlog for processing. We prefer that each issue is manually created in JIRA as this encourages clients to review and rewrite the based on the current situation rather than muddy the water with the history of how it's developed over time.
When bringing a client on board we will wish to perform a basic site audit. This gives us some initial familiarity in order for us to get a feel for the state of the project and ready us to support it. We would expect to need to perform the following list of tasks:
- Import code repository
- Preferably by getting access to incumbent agency source control so that we can get version history
- Perform a code review
- Set up a deployment process
- Set up a staging server
- Set up magedbm for sanitised database backups on production
- Set up magemm (wrapper for aws s3 sync) for media backups on production
- Set up on bamboo
Once this is complete we will then be in a position to make reliable code changes to the site and so we are ready to take on support.
With the information from the client and the audit, we will be able to discuss what the short term priorities are and start organising the first monthly sprint of work. It would be wise to pick smaller tasks initially as we are becoming familiar with the site. During this time, we're more likely to run into unexpected tasks that could delay progress.
Information Transferral
When the work has been agreed, one of the most difficult tasks can be the transferral of all knowledge learned during the scoping of the project to the rest of the team.
We recommend creating a page in Confluence which gives background to the project and the scope of work. This may have already been done if the specification has been written.
At the start of the project there should be a kick-off meeting between all members likely to be on the project. This gives those with a solid understanding of the project to go through the documentation in Confluence. There will typically be an internal kick-off meeting to fill in all team members before the client (product owner) is then invited to a kick-off meeting. Depending on the project, this can sometimes also be the first sprint planning.
During the Project
Sprint Lifecycle
We use a form of agile/scrum software development strategy. This is a result of moving from waterfall practices, towards agile while working to client needs and what we have found works for us during the process of undertaking projects. As is key with Agile, we continue to review and tweak our processes on a sprint by sprint basis to continue working towards better processes and better solutions.
Most of our sprints are organised into two week periods and each will contain the following tasks:
Backlog Refinement
Once tasks are in the backlog, refinement is process whereby they are reviewed by the team and questions or initial blockers are discussed with the client in order to better understand the scope of the task. This helps to ensure that once it comes to sprint planning and the start of the sprint, we minimise the time waiting for further information or decisions and the work can be started.
While this is listed at the start of the lifecycle as it has to happen before sprint planning, it typically is a regular process that happens at intervals during the previous sprint in order to prepare for the next.
Sprint Planning
This meeting should include the project manager, developers and ideally a client representative. During maintenance work a client presence is less important but it’s always desirable. During it we consider the top priority tasks in the backlog and identify the requirements. It should be a small enough feature that provides value that as well as being achievable in the two week period. The result of this discussion will be a set of “Acceptance Criteria” of “Definition of Done” which distills the requirements so that they can be agreed by the development team and client. These will also form the basis of the test plan (to be discussed shortly) which will provide instructions on how to validate them.
The next step is to then get an estimate for each task. Estimates are notoriously hard. We try to use a combination of time estimates and sometimes story points through planning poker.
Creating the sprint, we move tasks into the sprint that we believe are achievable in the time available and then we get underway.
Development
We then enter the development phase where the work is undertaken according to the definition of done. At the end of the development process is a pull request ready to be code reviewed and a test plan within the JIRA ticket in order to be able to validate the work.
Internal Testing
Once code reviewed, the developer deploys to a staging environment and they and project manager run through the test plan to validate functionality.
External Testing
The staging site can then be reviewed by the client. It is budgeted that there may be some rework at this point which can be carried out by the developer to create another version. If it’s too large a task then this task may be added to a separate sprint.
We actively try and develop feature flags into new functionality so that they can be enabled/disabled in admin. This is useful for deploying functionality that is disabled if it isn’t yet ready for prime time. It’s also useful for disabling functionality in production should it be causing issues.
Deployment
Once approved, work can then be deployed to production. The test plans are processed again after deployment to production to validate functionality. See more information in the development processes section on the deployment processes and practices to minimise issues at deployment.
Before launch, this step may not be included or it may be changed to deploying to a more stable UAT environment.
Sprint Review and Retrospective
Once the deployment is complete, it’s then time to review how the work went. It’s important to consider what about our processes went well and to acknowledge success as well as to identify processes that could be improved to minimise risk of issues in the future.
Team Formation
Before the sprint, we will review the skills needed in order to complete the work within the sprint, keeping an eye on the velocity that would be needed. Even if there is only one developer needed for a sprint, we always have two developers in a planning session with at least one of these being a senior. We have found that having a senior is critical to asking the right questions to minimise assumptions and risk. This then ends up being a great opportunity for the more junior developers to learn how to assess tasks and learn how to question and guide the solution based on the real business needs.
At Meanbee, the line between project manager and scrum master is blurred. We believe that the project manager should perform the scrum master duties of facilitating the sprint activities but also has a duty to chase team members, third parties and report back to the client on a regular basis at the same time. The project manager has a responsibility for planning and managing expectations but ultimately the responsibility of ending the project on time and on budget lies with the team as a whole.
Design Process
This will happen and result in signed off assets in advance of development. The process is similar whether it's a full site design as part of a site rebuild or iterating on the design during the life of the site.
Receive work
Kickoff meeting / detailed description going over requirements. We should receive information on reference sites, materials and available assets. We want to gather as much info about the client's requirements and desires at this point.
- Research
- This is the time to look at competitor sites and do our own research to find the best solution, in addition to whatever is in the ticket
- This is the time to look at competitor sites and do our own research to find the best solution, in addition to whatever is in the ticket
- Create Wireframes
- Following our research, great low fidelity solutions.
- Review with team
- Meeting to show the PM and developer the ideas for the page/site. This is the time for the developer(s) to add input and make sure the design works & doesn't cause problems in development.
- Meeting to show the PM and developer the ideas for the page/site. This is the time for the developer(s) to add input and make sure the design works & doesn't cause problems in development.
- Create strategy document
- Explain in detail why the UI and UX decisions shown in the wireframe were made.
Outline of strategy document:
Insight: Share your most relevant observation from your research.
Therefore: Explain the conclusion you’ve come to based on the insight.
Concept: Articulate the design concept by revealing your actual idea in a few sentences.
Execution: Communicate how the concept will be conveyed in the project/design you’re creating.
Benefit: Reveal the reason why you’re executing the project in this way and how it will relay the perks to the consumer.
Objective: Reiterate the goal that was outlined in the initial client brief or project assignment.
- Explain in detail why the UI and UX decisions shown in the wireframe were made.
- Send to client using Invision
- We like to use Invision to send designs to the client for review. It provides an easy way to link between designs and to collate feedback. We can move forward when wireframes are approved.
- We like to use Invision to send designs to the client for review. It provides an easy way to link between designs and to collate feedback. We can move forward when wireframes are approved.
- Create Sketch mockups
- Designer to create Sketch mockups based on wireframes.
- Designer to create Sketch mockups based on wireframes.
- Review with team again
- Send to client again
- Updates to design
- Back and forth with client to refine the design, preferably in rounds.
If the design changes drastically from the original wireframe, review with the developer again to give the client realistic expectations of how long it will take to build.
- Back and forth with client to refine the design, preferably in rounds.
- Designer to prepare Sketch file and assets for hand off.
- Deliver website Sketch file and assets to developer
Standups and Communication
For years we had a in-person standup where in <1 minute per person we share what we've been working on, what our focus today is and what our blockers or expected blockers are. Once we introduced remote workers to the team, this turned into a semi-asynchronous process that occurred on Slack at 10am instead.
Good morning and welcome to standup! 1. What did you accomplish yesterday? 2. What are you working on today? 3. Do you have any blockers?
*Yesterday*: IC planning, pm catchup preparing for holidays, magento call, emails and started looking at playbook update *Today*: Work on playbook
For projects with larger development and team commitments we are have a separate stand-up, likely with the client involved, on Google Hangouts. This has the same aims but typically will have slightly more detail.
For retained clients, it's common for us to have a shared Slack channel to facilitate communication. While JIRA is still recommended for anything that affects the status of a ticket, the practicalities of work, e.g. organising and notifying of deployments can be done in Slack. While we encourage all production issues to be raised in the ticketing system, it can often be quicker to notify us in Slack and then investigation notes can be posted in slack. A full report should still be attached a ticket and potentially also in Confluence if serious enough, e.g. there was downtime.
Staging Servers
We've invested heavily in our staging setup in with the following goals in mind:
- Parity between environments to reduce the likelihood of issues being discovered upon deployment.
- Allow for multiple features to be tested and reviewed in parallel. This avoids the situation where some new features can't go out because others aren't ready. This keeps site updates flowing and avoids the situation of increased pressure deployments with a large amount of changes and there's been a gap since the last deployment.
In order to achieve this we use Docker. It is a tool to manage environments (similar to Chef, puppet, ansible, vagrant etc). One of the main advantages is that it's lightweight virtualisation and doesn't require as much resources or maintenance as other solutions.
We use Bamboo for continuous integration and managing deployments. This, together with Docker, has facilitated having multiple staging sites, i.e. one for each feature. We have found that this can be resource intensive so we find that we have a permanent staging site for the current development version (develop branch) and then add more when necessary on an adhoc basic.
Stories and Issues
How to write a story
When planning new features, we like to consider tasks as stories. These help all involved consider the functionality from the end customer's point of view throughout the process.
There is a language called Gherkin that can be used to describe scenarios, actions, and expected results, e.g.
Feature: Some terse yet descriptive text of what is desired
In order to realise a named business value
As an explicit system actor
I want to gain some beneficial outcome which furthers the goal
Additional text...
Scenario: Some determinable business situation
Given some precondition
And some other precondition
When some action by the actor
And some other action
And yet another action
Then some testable outcome is achieved
And something else we can check happens too
Scenario: A different situation
...
We do not require all stories to be written in this manner but it's good to be aware of the benefits of having a clear and consistent structure to how requirements are written so encourage team members to think in these terms. An additional benefit of writing scenarios in this is that it can be translated directly into behat tests when creating a functional test suite. This isn't something we do as standard however in Magento 1.
More often than not, the most important part of our stories and issues are the inclusion of a Definition of Done or Acceptance Criteria. These are a bulleted list of expected functionality that can be written during sprint planning of discussion amongst the team and the client as necessary.
How to write an issue
When creating issues for bugs on the site, we follow a different format that is designed for clarity on the current scenario, why it's incorrect and what's the desired functionality. This allows us to reproduce the issue and provide the right solution. We recommend that the following is included:
- Steps to reproduce
- Include URL, browser, operating system and device information.
- Expected Outcome
- After the steps to reproduce what are the desired effects
- Actual Outcome
- Description of how the current functionality differs from the expected outcome.
- Reproducibility
- Every time, sometimes, rarely.
- Severity
- This should tie in to our support priorities, e.g. P1, P2 and P3.
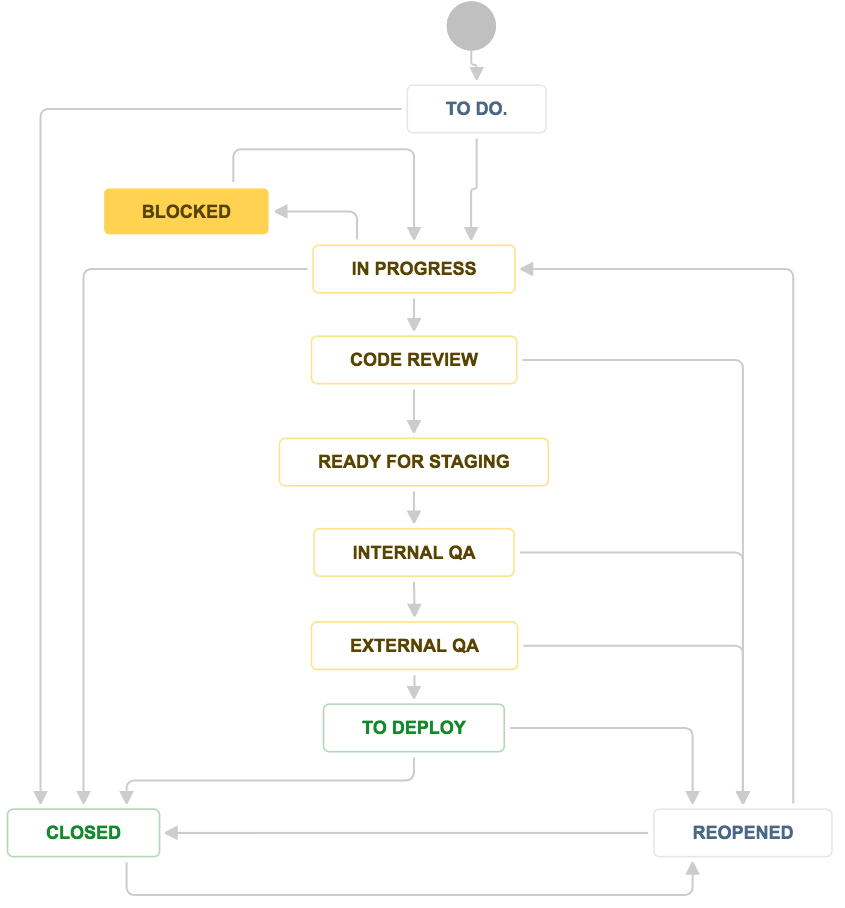
Issue Lifecycle
We aim to have the same set of issue statues and transitions across all projects to maintain consistency. The diagram below depicts our workflow.
In summary we have:
- To Do
- Open or reopened tickets that are ready to be worked on
- In Progress
- Work is being carried out
- Blocked
- For when the issue was started but then becomes blocked on a third party.
- Code Review
- Once development is complete, work has to be code reviewed before it can be pushed to the staging environment
- Internal QA
- Once deployed to staging, it is the team's responsibility to review and ensure that the acceptance criteria have been met and regressions have been avoided.
- External QA
- The client is given the opportunity to review the work on the staging environment (or UAT if we have one). If acceptance criteria aren't met at this stage or the internal QA stage then the ticket moves back to re-opened.
- Ready for deployment
- Changes have been approved and should be included in next build.
- Closed
- Task has been completed, e.g. change has been deployed to production.
Test Plans
Each release should be accompanied by a test plan. This will provide a list of tasks that validate the the new functionality meets the "Definition of Done" agreed for the ticket. As each issue proceeds from development to internal and external testing, the original developer should create the test plan for the ticket. This can then be reviewed.
This test plan should also consider the rollback procedure. We do not operate under the assumption that nothing goes wrong but under the assumption that we both minimise the chance of problems and have a plan for what to do when an issue arises.
Each project should have a routine test plan as well. This includes core site functionality tests that are conducted upon every deployment to ensure no side-effects have been caused. It is unlikely that these will be undertaken on hotfixes and small deployment but must be completed for sprint deployments.
Code Review
A pull request is created in Bitbucket and a senior developer assigned to perform a code review. The aim of this step is to encourage high code quality therefore reducing errors and increasing maintainability. The process is an important part of educating new team members on the level of quality we expect and our standards.
We have published some information on our coding standards, though admittedly this is somewhat outdated. We prioritise consistency with the current codebase above updating to more modern standards. That's not to say that we don't look to make incremental improvements however.
Following a review, changes can be made by the original developer and resubmitted for review. If the comments are advisory rather than required, the reviewer will leave comments as well as mark it as approved.
Design Review
If the design was done by us, allow the designer to review the site before the first time it is sent to the client and again before the site is deployed. Ideally the developer and designer should be communicating as the site is being built to address unexpected issues.
Deployments
Each sprint should have a deliverable which is likely to either be a deployment to the live site, or deployment to staging. For retainers, we aim for 2 week sprints that focus on development in the first week and client review, rework and deployment at the end of the second week. For larger projects, we would aim for a deliverable to staging at the end of the second week that is ready for client review.
Be sure to review the test plan before and after deployment.
We use Bamboo for the majority of our deployments. One advantage of this is that it has a tight integration with JIRA so that the issues included in a release can easily be identified. Another is that it has a true concept of "builds". This means that we can create a release archive which is deployed to staging and that very same release archive is deployed to production if approved. This means that we are not at the mercy of any changes through such things as installed dependencies changing or being unavailable upon deployment.
Our deployment process uses a similar approach to Capistrano in the sense that we have a releases directory. The final step in the launch process is to switch the symlink from the current version to the new version. This gives us a quick and reliable way to rollback to the previous version if necessary.
Historically we used DeployHQ for more straight forward deployments and still do for the Meanbee website.
Deployment Schedule
As best as possible development work on projects should be organised as such so that development, testing and rework can be completed so that a deployment is scheduled between Monday and Wednesday.
Either way, for new functionality we will push back on deployments to production so that it falls within the Monday to Wednesday window. We do this so that any issues from a deployment have time to be resolved through hotfixes before the weekend which reduces any unnecessary stress and the risk of further mistakes.
N.B. This does mean that deployments may happen on a Thursday if the work going out is a hotfix.
Secondly, we have SLAs with clients to fix priority issues on their site Monday-Friday. So priority issues fixes can still be deployed no matter the delay. Each will have to be judged on a case by case basis evaluating the risks of deploying hotfixes versus the priority level of the issues.
Sprint Reviews & Retrospective
At the end of each sprint, we hold a review and retrospective meeting. In this we evaluate how the sprint went, ie. did we get done what we aimed to do, what sort of problems did we ran into. This can serve as a reminder when our processes are missed. Beyond that, it provides us with an opportunity to modify our processes and identify something new to try next time to increase productivity. Sometimes successful suggestions can end up company wide, sometimes they're specific to the client.
After the Project
When we've successfully launched the website the relationship is never over. While a new site build gives us the opportunity to innovate, we believe the most successful ecommerce stores not only have a solid foundation for their platform but also one that is ripe for regular modifications and additions.
The immediate month after a new site launch, we typically have a 30 day warranty period where we will take responsibility for bugs in our code.
Maintenance & Support
We undertake a lot of maintenance work in order to support and help grow our customers sites beyond their initial launch. We believe the initial launch should be a great foundation but also like to adopt the lean principles of shipping early and fast and then getting the feedback from customers of what is and isn't working well in order to direct further investments.
In terms of project management, we work in a similar manner to project work with sprints. Depending on the size of client there may be one or two two-week sprints per month with a set number of committed days to draw down from.
Each month, we should discuss the client what their focus is for the month and that will help us to identify sprints of work that can be carried out.
Client Roster
We do periodically review our client roster to identify if we're still a good fit for all clients. We did go through one major period of review when we were moving to the retainer model and took this opportunity to reduce our client roster. While a difficult process to go through given the relationships that we had built, it was a necessary business decision. At the time we were spread quite thin with symptoms such as increased interruptions, project swapping and how project management attention needed. We were quite practical about it, reviewing the proportion of revenue over the last year from current clients and applying the pareto principle to identify where the majority of time was being spent. By helping some clients find new homes at other agencies allowed us to offer a better service to the retained clients because we had more room to focus on their work and expand the amount of time available to them.
For the current team size, we have around 10 clients which we are doing regular work for. We are conscious of this increasing without also increasing the team size.
Offboarding
We appreciate that client's or agencies moving on from one another is a fact of life. The best thing that we can do as an agency in this situation is to continue to be helpful and migrate the client gracefully. We should also use it as a learning opportunity much in the way that we review each sprint. In terms of helping a client move to a new agency, it's good to remember that we are best positioned to know what that new agency will need. If in doubt, provide everything!
Handover Documentation
There isn't a neat way of doing a full export from Confluence Cloud edition unfortunately, so instead we should provide PDF exports of the most important pages, e.g. customer documentation, hosting details, custom functionality, prior audits.
If the client is happy for us to spend some time on the process, we can write some custom handover documentation that gives a top-level overview of the system components and what makes this project unique.
Development Tasks
As part of the handover, our preference is to transfer the Bitbucket repository to the new agency. Otherwise, we can provide read-only access for them to clone it. This is how we prefer to receive projects so that the history is maintained and can be reviewed. This is useful to gain context of the codebase and helps particularly when diagnosing issues.
The following tasks should not be completed until handover process has been fully completed. We recommend leaving these tasks until 2 months after to make sure that they are not needed.
- Delete staging environment (server config, files, and database).
- Archive Bitbucket repository if we are still in control of it.
- Delete client passwords from lastpass and instruct team members to delete any personal passwords that have been saved that relate to this client store.
- Archive JIRA project.
- Archive Confluence.
Development
Audit
When onboarding a client with an existing platform, our first priority is to familiarise ourselves with the implementation so that we can provide support effectively as soon as we become responsible for it.
We then review the code base against the following set of categories and provide feedback in the form of traffic light ratings to give the client advise on its risk and impact to the store:
- Maintainability
- Are regressions issues likely to occur when proceeding to make changes to the site? Are there any tests that validate business logic?
- Extendability
- All requirements change, has the code been written in such a way to anticipate those changes.
- Performance
- Are there issues found during reviewing frontend or backend code that will reduce the performance of the site, i.e. the time it takes to load
- Scalability
- Are there issues found that will reduce the ability of the site to handle a large number of visitors. Typically due to bottlenecks
- Security
- We are not performing a comprehensive security test but we may bring up issues if we find them.
Platform Recommendations
Our ideal merchants are turning over between £2-10 million and anecdotally tend to be on at least their third iteration of their website. Given our processes and approach to work, it's very hard for us to do projects that are affordable for those that are turning over less than that.
In that range, Magento fits very well and this can either be Community Edition of Enterprise edition. We are not Magento partners so there's less bias in terms of our recommendations.
As we're listening to customers priorities and needs, we'll make a consideration of whether we recommend the Community Edition of the Enterprise edition. If the customer is unsure, we always recommend getting in touch with a Magento sales rep as they are better positioned with which to advise the differences. From our point of view, if we're going through the list of Enterprise features and finding that a number of them required, it can quickly become more cost effective to pay for Enterprise when you consider upfront as well as maintenance costs. This is particularly true when considering compatibility with other third party extensions. For certain size businesses, the warranty and support that Magento provides is valuable enough by itself to invest in the license fee.
For some people that get in touch, we will recognise that the level of control and customisability that Magento provides is unlikely to provide a return on investment. Many times these customers are choosing Magento because of a trust in the brand, because it's a safe choice, over and above whether it's really the right choice for them. For smaller businesses, particularly ones beneath £1m revenue that aren't up a steep upward curve, we recommend Shopify. Typically, being more restricted and having not have to worry about customisability and platform support enables those businesses to focus on other areas that are going to make a bigger difference during this period.
Version Control
We use Git for all of our projects. Our client and internal projects are hosted on our Bitbucket team. Any projects that we want to share with the world are hosted on Github. We use the git-flow branching model to control stability of our branches and what code gets deployed where. Our release branches are not sequential versions, but dates of the format 2014.01.28 – if multiple releases are made in a day, then they are appended with a period, following by a number starting from 1. Our feature branches do not have the feature/ prefix but instead use the ticket identifier, followed by a short description, e.g. ABC-123-varnish-support.
Code Standards
As a team, we pride ourselves on keeping up to date with best practices and modern standards. We published some information about our code standards, though these are outdated.
That being said, we're pragmatic over our integration of new tools and standards. An important part of having processes is facilitating increased velocity when creating value for clients. Therefore we try to avoid changing too many tools at once and certainly look to commit to a technology for a year if we are going to spend the effort migrating to it and educating the team on it's used.
Code Review
When performing a review, developers will be looking at:
- Whether edge cases have been adequately considered
- Performance optimisations
- Diversions from best practices
- Difficult to read code portions. A clever solution is not always a smart solution.
- Code style
- Test coverage
- Whether the test plan has been written.
It pays to not just give constructive criticism, it's nice to give positive comments when there's a well developed piece of code.
Automated Testing
In terms of automated testing, our focus is on unit testing. For our Magento 1 work this is done using phpunit and the EcomDev_PHPUnit Magento extension. We do not aim to provide 100% code coverage of everything we develop, but we selectively pick our battles identifying areas of our code with particular business criticality or complex logic. In the past we've used behat for providing functional tests. Except where testing is absolutely required due to complexity or criticality the level of testing performed will depend on how much budget allocation we can get for it.
Cross-Browser Testing
We have a small set of alternative devices in the office that can be used for cross-browser testing. Given the large number of device and OS combinations, we also make use of Browserstack to test and debug specific device issues.
Accessibility Testing
We build our sites to ensure that they have AA level compliance to the Web Content Accessibility Guidelines.
There are a range of tools that we might use for validating this including AChecker, a11y and Wave.
Manual Testing
Our standard practice for manual testing is to have the steps to verify each piece functionality directly on the JIRA ticket that is responsible for it.
For larger projects, we also make use of spreadsheet matrices to help run through a large number of tests quickly without needing to go through each JIRA issue - those these can still provide details on exactly how to undertake the test. This is particularly useful for cross-browser testing mentioned above.
Extensions
We have released our own Magento extensions on a commercial or open-source basis since 2008. This has always been a very small portion of our business and we've since made the decision to focus on our agency income. We released all of our extensions open source on our GitHub and will continue to provide extensions and tools open source when we can.
Given our technical proficiencies, it is common for us to build official magento extension for companies that wish to have an integration on the Magento Marketplace.
Environment Management
We have a suite of tools that are integral to keeping development and staging environments as close to production as possible:
- Docker with Dinghy
- magemm
- A wrapper for AWS cli tool to sync media with an S3 bucket.
- magedbm
- Take regular sanitised database backups and store on S3 that can then be downloaded with a single command in development and staging.
- mageconfigsync
- Store magento configuration settings in yaml and in version control to be able to make routine changes reliably.
Caching
For those on Magento Enterprise, then the built-in FPC is already a very good solution. For larger sites, we have integrated Varnish to support a larger number of non-transactional users.
For Community Edition sites on Magento 1 that are looking for simpler solutions than Varnish, we have had successes with extensions such as Nitrogento and more recently Lesti FPC. For Magento 2, we have Varnish compatibility built in.
We do get wary on the use of cache, particularly of discussions migrate to that of cache warming. We do not wish to use caches to avoid addressing underlying performance issues. That being said, we are pragmatic developers and so optimising underlying performance as well as using caches is advisable.
Also see the following section on CDN.
Hosting
We do not provide hosting services. This is partly because it's not our area of expertise but is also because we do not wish to be in the business of providing regular 24/7 support as this conflicts with our values of work life balance.
Instead, we provide recommendations of hosting companies that we have had success with in the past on Magento. We aren't quick to partner with companies and only do so if we recognise them as trusted solution providers for our clients.
In the past we have hosted clients with Sonassi, Rackspace and Nexcess. We have some clients that manage their own infrastructure on AWS. Most of our clients are of a size where a dedicated infrastructure is a worthy investment.
We do have clients that have implemented a cloud system for peak periods. We appreciate that some clients and business models do benefit from the ability to scale. We are cautious about recommending cloud systems and look to work with clients to identify if it's something that's strictly necessary. At the moment the complexity increase and costs involved with cloud-based deployments can cost more than just having a larger dedicated/fixed network that is paid for year around which is just under utilised most of the time. That being said there are benefits to the philosophical change of being able to start up new machines and throw away old ones. This gives confidence that we are in control of our infrastructure and should something go wrong, the worst case scenario of creating a new production environment is not a concern.
CDN
Our standard recommendation for CDN is Cloudflare. It provides a very good value CDN and also can significantly reduce the bandwidth used for website assets thereby reducing the likelihood of bandwidth overage fees on the host. It's worth recognising that Cloudflare has a suite of WAF rules available to help give additional protection to sites.
We have also found Cloudflare's ability to cache HTML in full has been a good way to protect sites under heavy load that don't have a varnish-style cache system implemented.
Most recently, Absolute Music has used Cloudflare's Argo and saw very positive improvements to page load times when the site was requested from large geographical distances from the server.
Performance Testing
Conducting load tests provide us with the ability to not only understand the peak traffic that the platform can support but also to identify bottlenecks. We have experience in the past using tools such as LoadImpact and Blazemeter
In order to do this we typically create a suite of customer scenarios, each one will get to a different depth into the core ecommerce journey. This correlates to traffic levels similar to:
- Category page - 65%
- Product view page - 25%
- Add to cart - 10%
- Place order - 2%
Then we will gradually increase the load with this split to observe the results.
Monitoring
Performance & Errors
For some sites, particularly with the larger clients, we make use of New Relic. This is an application performance monitoring tools which is invaluable in terms of hours saved when debugging issues. We have found that the benefits it provides outweighs the performance impact it has. We have found that this can be reduced through regular review of the apdex scores so that only the worst offending requests are profiled.
For those sites on AWS we use some custom Cloudwatch alerts to monitor health and watch for warning signs.
During organised out of hours support periods, we have New Relic integrated with Pagerduty to notify on call developers of serious issues. If any blocking issues are created in JIRA, i.e. priority one issues, then this will also trigger the necessary notifications in Pagerduty.
Magento Errors
Every client has their errors/local.xml set to forward error reports to sysadmin@meanbee.com which is an alias to members of the development team. When an appropriate error is received, then a ticket is raised for the issue in JIRA.
We configure Magento to send cron errors and any other process errors to sysadmin@meanbee.com
Uptime
For the most part New Relic performance monitoring but we do not have this for all customers. We do have Pingdom as a fallback for checking uptime but typically we know about errors before this alerts due to the other reporting systems that are in place.
Incident Response
A critical issue on production may be detected ourselves through our own monitoring or raised by the client. The client has multiple ways to raise these. While a JIRA issue is preferred to give detailed info as well as widest visibility within Meanbee, we may also receive these via email or Slack in which case the project manager will create the JIRA issue.
Senior members of the development team will investigate the issue within the agreed support service level agreement but typically this is straight away. During the investigation, short progress reports will be provided to the client in order to give them confidence that it continues to have our attention and how close we are to a resolution.
Once an issue has been resolved, a detailed writeup will be provided on the JIRA ticket. We may also choose to document this incident in Confluence so that there is a better historical information available for the team to review in case a similar critical issue occurs again. The team can then navigate to incident responses in Confluence for that client and immediately see whether there are any similar events.
These reports will typically have an overview of problems experienced, the timeline of events, services impacted, root cause and diagnosis details as well as the resolution.
People
Hiring
Timing
We are still working out when the "right time" to hire is during growth. In the past, we have faltered from delaying hiring for too long a period being overly cautious. Now we're in a position where it's more important to find the right people so are continually advertising to help exposure and find people at the right time for them.
In terms of giving us confidence, we would normally look to have at least a few months work lined up for new team members
We don't currently have a designer and did hire part-time for a short while. We weren't able to keep them busy enough however, so have gone back to focussing on our core technical services and find partnerships with other agencies or freelancers when design work is needed. We appreciate that this isn't attractive for all merchants who prefer to have all work completed in one team but we find that many are attracted to getting the best of both worlds by using agencies that specialise.
We have grown to two project managers which feels right for the amount of developers and the attention that our client's need. Going through a period of reducing our roster of clients to provide focus has helped keep this balance.
Desirable Qualities
With a small number of years of hiring under our belt, we have learnt a little in terms of what we look for when it comes to new team members. While clearly we need to see ability and potential, it's also very important for us to be able to recognise a set of qualities that we've come to expect out of our team to work together effectively.
- Quality of Work and service
- Diligence and pride in candidate's work. Prioritising good work even if the client won't recognise to that level of detail.
- Striving for excellence
- We're want to see that people are constantly pushing themselves to the next level. We don't have to see that you're already excellent, but we need to see that you have a passion for personal development.
- Honest
- This can be a difficult one and can be difficult to review in candidates. What we're really looking for is that they can show examples of honesty in difficult situations. We respect those that can have the difficult conversations early and share constructive feedback.
- Accountable
- We appreciate candidates that are transparent and take ownership of their projects. Everyone makes mistakes, we appreciate people who can take responsibility when it happens.
- Respect
- We value being polite and graceful towards others regardless of whether you agree with their point of view. There is also modesty in respecting the abilities of others and valuing their unique contribution to the team. If we wish to go far, we have to do it together.
Advertising
We've advertised open positions on:
- Indeed
- Used for a range of roles. Not a high quality site and so as meant that we have had a certain amount of spam applicants to sift through.
- CW Jobs
- Didn't receive any applicants when we tried.
- Facebook
- We have found this good as a way of remarketing and remind people to apply.
- Twitter
- Always good to do a little promotion here.
- LinkedIn
- We've had the most success with receiving applications via Linkedin.
- Stack Overflow
Contractors
As a matter of policy we don't make use of contractors. While there are good contractors out there, often their priorities are on completing the work rather than having an eye for maintainability. Given how important that is to our business values, and the time constraints of such situations typically means you need to find the first person available rather than the best person, it's often a better solution to disappoint the client by moving the timelines rather than keeping to a deadline trading maintainability.
Onboarding
We have a guide for supervisors and new employees themselves when they start at Meanbee. This covers:
- Software that we use and accounts they'll need to log in to and configure
- List of further information that accountant/company directors need
- Other software suggestions that individual team members have found useful.
- What a normal day looks like.
Offboarding
When people move on, we have a set of tasks for supervisors to undertake that ensure that privileges and accesses are removed. This includes wiping of laptops and so we will need to double check that anything that is needed is pushed to version control or saved in Dropbox.
Working Hours
Our standard working week is 36 hours. We operate a core hours policy of 10 am to 2pm Monday to Thursday and 10am until 12pm on Friday. We encourage employees to do 8 hours a day Monday to Thursday and 4 hours on Friday.
Lunch
We do a couple of Sainsbury's grocery shops a week to stock our fridge and fruit bowl so that people can make themselves a lunch each day. We have google form for people to make requests for whatever they need to create their desired sandwich, wrap or salad. We avoid those pesky microwave meals.
Along with that we'll buy some nice coffee to brew. Currently this is from Round Hill Roastery.
This is provided at no cost to employees.
Remote Work
We're a Bath-based company with most of us working in our city-centre office. We hired our first remote worked in 2015 and given how dependent we are on JIRA, Slack and Google Hangouts we are anyway, we haven't found that we've needed to change a lot. This is, in part, credit to Adam.
Regardless of full-time remote working, we have always been flexible with working from home.
Conferences
We encourage people to find conferences to attend to network with peers and learn new things. For our developers we have found MageTitans to be a fantastic event which we regular send a squadron to. MagentoLive UK is another great event but there is less benefit to developers here. It's great for employees to go to at least once to get a feel for the wider community though.
Training
Given the size of the company, we don't have a formal training scheme.
For those that don't know Magento, we will go through the following steps:
- Get an blank installation up and running.
- Show through the available documentation
- Set tasks to build up exposure to the platform, e.g.
- Install a Meanbee extension and review code
- Create your own Blog extension
- Create a new theme that can be enabled during promotion periods.
- Replacing product gallery
- Purchase access to the relevant online Magento training course.
- Start taking on some of the smallest and most routine client tasks. During the training process, we do request that the developer tracks time but we will reduce to account for the additional time required before billing the client.
Regardless of knowledge level, we recommend people go to conferences as part of their personal development.
We have a team subscription to Laracasts for those that are developing their PHP skills. We have also found that for other web development topics, Treehouse has been useful.
Bonus Scheme
We operate a bonus scheme for employees each quarter. 10% of company profits are put in to a pot. Half of this pot is split evenly between each individual. The second half is then split amongst employees according to the number of days that they've worked at the company.
Computers
We provide a 15" Macbook Pros to employees. While we're happy to consider alternatives if requested we do prefer to stick with a single operating system, particularly for developers. This means that we can minimise support and fixing different environment issues. We do have some additional device types in the office for website testing purposes.
All employees must be aware of the Data Security Policy.
In summary it requires:
- All hardware must have full-disk encryption.
- Customer data not to be migrated to device or Meanbee network without a Director's permission
- Passwords should be stored in Lastpass.
- Two-factor authentication is required to be enabled on those services that support it.
Cycle to Work Scheme
We support the Cycle to Work scheme to provide financed and tax-free bike and/or accessories for your travel to and from work.
Optician's Vouchers
We provide Optician's Vouchers, currently from Spec Savers, which provide you with a free eye test and up to £65 towards a set of glasses regardless of whether you need them for work.
Holidays
We provide 28 days per year including UK public holidays. The office is not closed on Public Holidays so the time off needs to be booked in if you're going to take it as a holiday. We believe this gives you the flexibility of using the holiday when you want. We often end up working on internal projects on these days so it can be quite enjoyable!
We are closed the week between Christmas Day and New Year's day. This is provided in addition of the holiday allowance. The exact dates of closure are typically organised a few months in advance.
We have a shared "Meanbee Holidays" Google Calendar. When booking time off, an all-day entry should be added in the format of "<Name>: Holiday" and Tom Robertshaw should be invited to the event. His acceptance of it serves as holiday approval \o/. We have an internal process that parses this feed into a Google Spreadsheet to automatically calculate allowance usage.
Pension
We provide a pension scheme through Now: Pensions and are set up for enrolment for new employees.
Maternity and Paternity Policy
We have separate policies for those that require maternity or paternity pay and leave.
Parental Leave
We appreciate that work is only one of the life's pressures. In addition to the flexible working policy, we also accept applications for unpaid parental leave for some additional time away from your role in order to take care of your responsibilities as a parent.
Sickness
If you need to take some time to recover from illness, we request that you notify one of the directors by 10am by phone. If you are ill for longer than 7 days, upon your return we will request a note from your doctor.
We provide full pay for days that you are sick. This may be reviewed in the case of long-term sickness on a case by case basis.
Personal Development
Employee reviews
We carry out employee reviews once a quarter. This meeting is typically attended by both Directors and the employee. During this discussion we like to cover the following topics:
- Provide commendations for work completed in the last 3 months.
- Raise any issues or development areas that the Directors would like to be focussed on
- Request feedback and discuss what has and hasn't been working well in the team.
- Discuss with the employee what direction they would like to grow in and what they're longer term goals are.
- Cooperatively agree actions for the employee to undertake in the next three months to take a step towards these goals.
- Agree actions for either/both of the Directors to undertake to help facilitate these goals or the growth and development of the company.
Salary is reviewed yearly as well as on completion of goals, e.g. salary raise upon completion of Magento certification.
Away Days
In addition to any conferences that we go to as a group, e.g. MageTitans, and the Christmas party, we like to have at least one other big day out as a team each year. Over the years this has been a go-karting trip, Urban Adventure Challenge, archery or just another nice meal out with some drinks.
Research and Development
We value highly the way in which we wield technology for our clients gain. It's our responsibility (and desire) to push our client's forward with modern and long-lasting solutions. Our half day on Friday has always been a day for internal development projects. These are primarily employee lead though we do curate a list of ideas for people to work should one of them pique their interest. We're happy for the time to be used by employees for education too, reading up relevant technologies to their field.
For the most part, people work on their own during this time with the odd ad hoc collaboration. There was a period where we worked together as a team for a common goals for a new product/service. In the end we went back to giving freedom on the Friday because it became too large a task to organise and complete in the time available.
In addition to internal development time on Friday's there is also an opportunity for senior developers to pitch larger projects that require additional time to be committed during the working week. These could be tools to facilitate process improvement to reduce time wastage, reduce likelihood of mistakes or to improve our core product/service offering.
In the last few years we have made use of the UK Government's R & D tax relief scheme for projects undertaken during this time.
Admin
Time Tracking
We track time against JIRA tickets for all projects. Internal tasks are also tracked against the Meanbee project. All development, design and project management time is tracked. We aim for 7.5 hours of time to be tracked, regardless of whether it's all billable. This gives us the opportunity to diagnose
Previous iterations of time tracking have seen us use Freckle reporting into Codebase. After a concerted effort to reduce interruptions and project swapping, there has been less need for a tool to help keep track of time like Freckle or Toggl but these are still encouraged to make things easier - the Directors do not look at time tracked in these apps though.
Scheduling
We use Resource Guru for keeping track of the allocation of work to people. With the majority of the work being from retainers and long term commitments, our project management team can normally plan the month well in advance. During the month we then shuffle work based on new priorities that come in.
Moving to a retainer system with a committed number of hours per client per month massively improved our client satisfaction. It helped to encourage spreading work over the entire year for those clients that aren't used to this way of organising work, which means that we were less at the mercy of the ebb and flow of work. This meant that we were able to increase the throughput of work and increase client satisfaction.
Accounting
We use Freeagent as our accounting software. We have repeatedly considered Xero and even used it for a separate business but ultimately found it more difficult to use and it felt like taking a step back.
Invoicing
The majority of our income is achieved through repeat work for current clients. This helps to keep cash flow from fluctuating wildly month to month.
Our standard terms are 14 days. We appreciate that clients may need some time to review invoice but otherwise we expect prompt payment for hours worked. At the same time, we try to reduce surprises by agreeing expenditure beyond agreed monthly budgets and giving a billing progress report halfway through the month.
Expenses
From time to time, it's appropriate for employees to purchase items on behalf of the business themselves and get reimbursed after the fact. Most commonly this will be for travel, food or the odd ice cream for sustenance. There isn't a formal approval process, just ask one of the directors for permission.
Each employee has a login to Freeagent in to create a new expense and upload a photo of the receipt.
For those that are regularly submitting expenses, e.g. the directors, we recommend using Receipt Bank. Using the mobile app, it allows you to scan a receipt and automatically submit expenses to Freeagent and is well worth the money with the time saved.
Purchasing for a Client
For semi-regular purchases like SSL certificate this is typically better for the client to purchase if possible. We do typically purchase and re-bill extensions when used on projects. Using the company PayPal account is the preferred method of payment. If this is unavailable then request access to the company debit card from a director.
Following the purchase, please then fill in our purchasing form for us to keep track. Any invoices received should be forwarded on to Receipt Bank.
Banking
Our primary bank is Santander. When we started the company we created an account with Alliance & Leicester due to familiarity but they were then acquired by Santander.
With an increase in US income, we created a secondary account with HSBC who has greater support for international payments. This means we can now accept USD and convert into GBP at our convenience. Our desire was to be able to make some payments in USD to save on losing money in the conversion process but we've found that this isn't supported on the account.
A new potential here is the Borderless bank account from Transferwise but I haven't looked into this yet.
Marketing
Event Sponsorship
We are a regular sponsor of the PHP SW monthly meetup. This was chosen because we want to encourage the local PHP development community and also as a form of marketing to aid in hiring.
We have sponsored other events on an ad hoc basis, e.g. Bath Digital Festival and AISB Convention Hackathon
Contracts
We drafted contracts with a local solicitor reviewing them We've made them available on an open source basis for others to use if they have nothing better. However, please note that these are provided as is, without warranty, and we do recommend getting your agreements reviewed by a solicitor and tailored to your business:
- Project Agreement and Statement of Work
- Maintenance Agreement
- Mutual NDA
- Employee Contract
Emails
We use Google Apps for our emails.
Most intra-team communication goes on in JIRA, Slack, Google Hangouts or face to face. Email is typically used to company announcements and when engaging with third parties when JIRA isn't appropriate.
Instant Messaging
We use Slack for intra-day communication. We have company-wide, development, project management, ecommerce and then project specific chats. For some clients we have two rooms for each project, one in which a client is invited. This saves them from some of the noise of getting work done but allows the team to communicate with them effectively.
Anything that's important context of the work being undertaken should be written in JIRA for historical purposes.
We have had to work hard to try and reduce the number of interruptions that happen in chat and guide the use of the tool. The issue with this form of communication it's messy. It's both synchronous and asynchronous which is a very difficult situation to manage.
Calendars
We use Google Apps for our calendars. In addition to our individual calendar we have the following shared calendars:
- Meanbee Booked Time
- Generic calendar for entries that affect the entire team and office.
- Meanbee Holidays
- For tracking who's getting sunburnt, when.
- Meeting Room
- Stake your claim on the board room.
Wiki
We use Confluence to document internal processes and project specific documentation. Each client project has it's own Confluence space which the client will also have full access to.
The top level of a client-space will detail and overview of the client project, it's goals and the primary contracts. Also in the client space we would expect the following to be documented:
- Handover documentation that we were provided
- Onboarding documentation, i.e. audits that were undertaken.
- Hosting infrastructure documentation
- Deployment guidelines
- Developer documentation
- Any other notes about features and important points about the codebase.
- How to place test orders and get refunds
- Frontend notes on the theme structure and how they're configured against stores.
- Any other notes about features and important points about the codebase.
- Specifications
- For larger projects, technical specifications will be written in Confluence so that they can be signed off as part of a statement of work.
- The integration with JIRA enables easy linking between tickets and confluence to be able to track status during the course of the projects.
- Retrospectives
File Sharing
We use Dropbox for Business to store and share files. In addition to administrative and legal documents, we have folders for each client to store and share assets. Where appropriate these can also be linked to JIRA.
Internet
We have a fibre and backup ADSL line from Gradwell. They also provided us with a VOIP service.
VPN
Our internal network is primarily managed by a Meraki device. This also provides us with a VPN for team members outside of office to get access to IP restricted servers. We also recommend using this VPN whenever on a public network when out and about.
Meanbee.com
Our company website was designed by Hector Simpson with iterations by Shari Robertshaw. It is built upon Jekyll and deployed to a Rackspace with DeployHQ. It also makes use of Cloudflare.